Inhalt
5 Tipps, wie du mit deinem Browser effizient und zeitsparend arbeiten kannst
Wir arbeiten täglich damit und schenken ihm oft keine große Bedeutung – unserem Browser. Er ist unser Tor zur Onlinewelt und wenn du wie ich bist, dann ist dein Browser-Fenster vermutlich nie geschlossen. Unser Browser enthält einige Funktionen, die uns den Alltag erleichtern und bei unseren To-Dos Zeit sparen können. In diesem Blogartikel möchte ich dir fünf unterschätzte Funktionen deines Browser vorstellen, mit denen du produktiver arbeiten kannst.
Dein Browser – eine kleine Übersicht
Der Browser ist eine Anwendung auf deinem Computer, mit dem du Seiten und Dokumente aus dem World Wide Web anzeigen lassen kannst.
Der Begriff “Browser” kommt aus dem Englischen und leitet sich vom Verb “to browse” ab und bedeutet soviel wie “schmöckern”.
Zu den beliebtesten Browsern gehören Mozilla Firefox, Internet Explorer, Safari, Opera und Google Chrome.
Sobald du im Internet eine Seite aufrufen willst, benötigst du einen Browser. Er ist unser Tor zum Internet. Heutzutage haben die Browser noch weitere Funktionen als das alleinige Aufrufen von Websiten und Dokumenten. Einige dieser Funktionen können unseren Arbeitsalltag erleichtern und uns Zeit sparen.
Produktivitätshack Nr.1 Browser-Einstellungen nutzen – Startseite anpassen
Hast du schon mal darauf geachtet, was passiert, wenn du deinen Browser der Wahl öffnest? Welche Seite wird angezeigt? Welche Seiten rufst du als Erstes auf?
Wenn es immer die gleiche Seite ist, wie zum Beispiel dein E-Mail-Programm oder dein Projekt-Management-Tool, dann kannst du mit diesem Tipp etwas Zeit sparen.
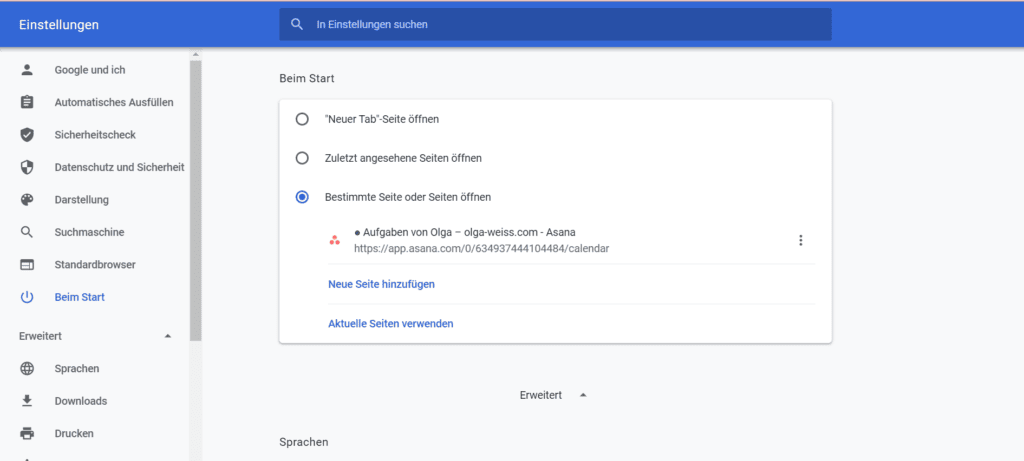
Hinterlege in den Einstellungen deines Browsers die Startseite und hinterlege hier die Website oder das Programm, dass du täglich als Erstes aufrufst.
Im Chrome gehst du dazu einfach auf das Menü “Einstellungen” (über die drei Punkte oben rechts), scrollst runter bis zum Punkt “Beim Start”, wählst die Option “Bestimmte Seite oder Seiten öffnen” und hinterlegst hier den Link zu deiner gewünschten Seite.

Produktivitätshack Nr. 2 Browser-Erweiterungen nutzen
Die Funktionalität deines Browsers kannst du mit kleinen Helfern wie Browser-Erweiterungen an deine Bedürfnisse anpassen.
Browser-Extensions, auch bekannt als Browser-Erweiterung, Addons oder Webextensions, sind Software-Module zur Anpassung eines Webbrowsers. Mit diesen Erweiterungen kannst du deinen Browser auf deine Bedürfnisse anpassen und um Funktionen erweitern, die nicht standardmäßig enthalten sind.
Du kannst zum Beispiel durch eine Erweiterung Werbeanzeigen auf Websiten blockieren, Cookies verwalten und Termine in deinen Kalender über ein paar Klicks hinzufügen, ohne dafür deinen Terminkalender öffnen zu müssen.
Browser-Erweiterungen erweitern sogar Funktionen von einigen Plattformen. Für Trello gibt es eine Erweiterung, um den Stil der Labels zu ändern. (Sogenannte Trelabels).

Die Erweiterungen sind in fast allen Browsern zu finden und können über den Chrome Webstore oder über die Einstellungen des Browsers aktiviert werden.
Im Chrome Browser rufst du einfach den Google Web Store auf und gibst einen Suchbegriff ein oder stöberst in den Kategorien.
Im Mozilla-Browser rufst du den Add-On-Bereich auf.
Hier findest du eine Liste der nützlichsten Browser-Erweiterungen, die ich in den letzten Jahren gefunden habe und selbst im Einsatz habe:
Meine Empfehlung für Browser-Erweiterungen
Erweiterungen zu Social Media
- Pinterest Merken Button: Um schnell ein Bild auf einer Website als Pin abzuspeichern.
- Tailwind Publisher: Um schnell Pins aus einer Website in Tailwind einzuplanen.
- Emoji Keyboard – Emojis for Chrome: Große Emoji Auswahl, die ich in meine Texte einfüge.
Erweiterungen zu Produktivität
- The Great Suspender: Damit lässt du die Tabs aussetzen, die du nicht benutzt. Offene, aber ungenutzte Tabs, werden inaktiv gestellt. Das spart Arbeitsspeicher.
- Asana: Erstelle und suche von jeder Website aus schnell Asana-Aufgaben und weise sie direkt deinem Team-Mitglied und Projekt zu.
- Language-Tool: Texte auf Rechtschreibung und Grammatik im Web überprüfen.
- Loom: Nehme schnell deinen Bildschirm als Video auf und teile ihn mit deinem Team oder deinen Kunden.
- Clockify Time Tracker: Zeiten für deine Aufgaben tracken. Damit kannst du auch super die Pomodoro-Technik umsetzen.
- PixelZoomer: Erstelle Screenshots einer Website und erfahre mit dem Messwerkzeug die genaue Pixelgröße von Bildern oder Elementen.
- Eye Dropper: Für das schnelle Aufnehmen und Herausfinden einer Farbe auf einer Website.
- LastPass: Mit LastPass ist ein Passwort-Manager, mit dem du deine Passwörter zentral abspeichern kannst.
Erweiterungen für Werbeanzeigen
- Pinterest Tag Helper: Damit überprüfst du, ob dein Pinterest-Tag richtig eingebunden ist und funktioniert.
- Facebook Pixel Helper: Um zu überprüfen, ob der Facebook Pixel richtig eingebunden ist und funktioniert.
Erweiterungen für Keywörter
- Ubersuggest: Erhalte direkt Zugriff auf SEO-Daten in den Suchergebnissen auf Google.
- Keywords Everywhere: Zeigt dir die monatlichen Suchvolumen und verwandte Keywörter an. Perfekt für eine schnelle Keyword-Suche und Inspiration
Weitere Empfehlungen für Browser-Erweiterungen findest du in diesem Beitrag auf Instagram von meiner Community 👇
Produktivitätshack Nr. 3 Inkognito-Modus
Ein weiterer Tipp, der dir zwar keine Zeit spart, aber dir in vielen Situationen hilfreich sein kann, ist der Inkognito-Modus.
Der Inkognito-Modus erlaubt dir im privaten Modus (ohne Cookies und Tracking) zu browsen.
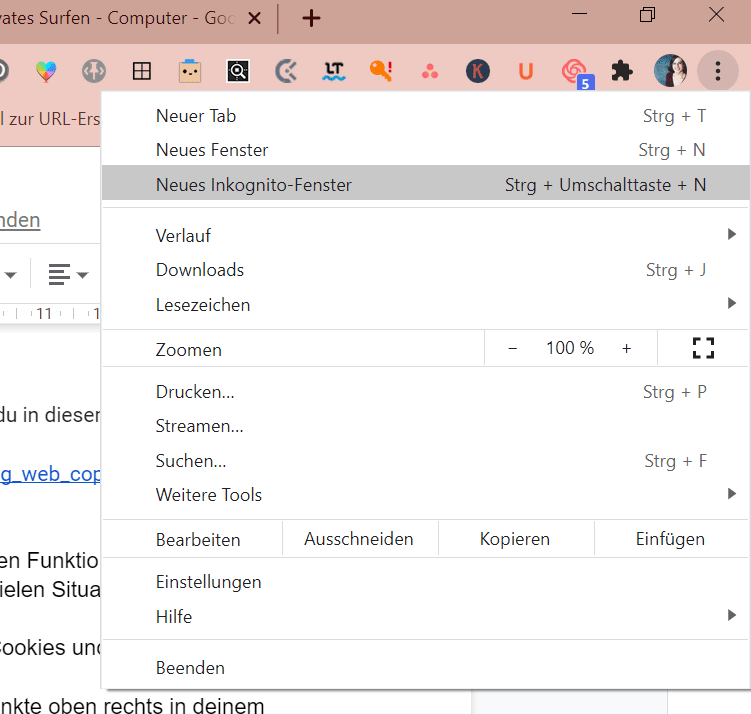
Das Inkognito-Fenster öffnest du über die drei Punkte oben rechts in deinem normalen Browser-Fenster und wählst dann das Inkognito-Fenster an.

Das Inkognito-Fenster ist ganz praktisch, wenn du z. B. deine Website aus Sicht eines neuen Besuchers betrachten möchtest, da hier keine Cookies und Tracking-Einstellungen gespeichert werden. Ich nutze das Inkognito-Fenster, um z. B. meine Newsletter-Anmeldeprozesse zu testen.
Auch wenn du Probleme mit Aktualisierungen deiner Website hast und Änderungen, die du gerade eben vorgenommen hast, nicht richtig angezeigt werden, kannst du das Inkognito-Fenster nutzen, um zu prüfen, ob der Fehler an deinem Cache liegt. Bevor du dich auf die Fehlersuche machst, schaue dir deine Seite im Inkognito-Fenster an. Wenn sie dort richtig angezeigt wird, dann liegt das Problem vermutlich an deinem gespeicherten Cache.
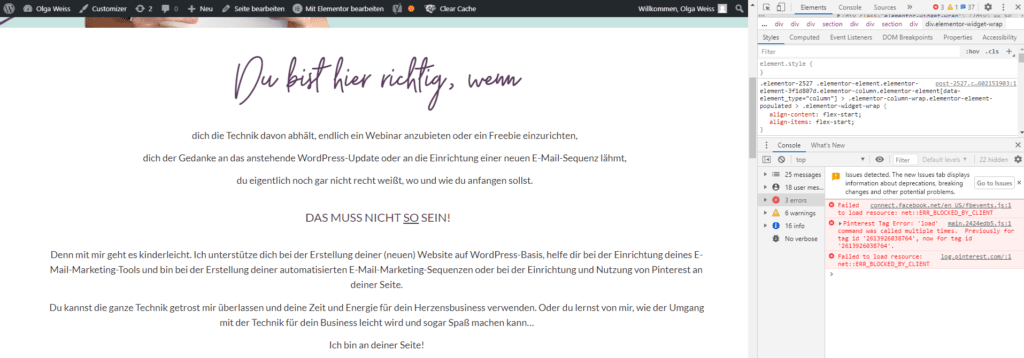
Produktivitätshack Nr. 4 Untersuchen-Funktion
Die Entwickler-Tools in deinem Browser sind ein nützliches Tool, um die perfekte Darstellung deiner Webseite oder Landingpage auf allen Geräten zu gewährleisten.⠀
Die Zahl der Seitenaufrufe über ein mobiles Gerät steigen stetig an. 2019 waren es weltweit rund 50%. Tendenz steigend. Webseiten und Landingpages sollten daher vor allem auf dem Mobiltelefon gut aussehen.
Dabei helfen dir die Entwickler-Tools. Die Entwickler-Tools sind eigentlich für Web-Programmierer gedacht, um Fehler in ihren Java-Skripten und Codes zu finden. Aber auch für „normale“ Menschen wie dich und mich sind die Entwickler-Tools ganz praktisch.⠀⠀⠀⠀⠀⠀
Mithilfe der Entwickler-Tools kannst du die Web-Ansicht deiner Seiten auf verschiedenen Gerätetypen testen und so die Ansicht simulieren. Du kannst dir anzeigen lassen, wie die Seite auf einem Smartphone oder einem Tablet aussieht. Die Entwickler-Tools findest du in deinem Browser, wenn du auf die Taste F12 klickst oder auf die rechte Maustaste und dann zum Menüeintrag “Untersuchen” gehst.

Sind die Entwickler-Tools geöffnet, kannst du über die drei Punkte rechts oben die Position der Entwickler-Tools bestimmen. Ich habe sie gerne rechts als Sidebar positioniert.
Über das zweite Symbol in der ersten Zeile gelangst du zur Simulation der Webansicht. Verschiebe nun mit der Maus den Balken und optimiere deine Seiten.
Wenn du auf das erste Symbol (Rechteck mit Maus) klickst und über die Elemente deiner zu untersuchenden Website fährst, erhältst du Informationen wie Größe, Farbe und Abstands-Informationen.
Diese Informationen kannst du für die Optimierung deiner Website nutzen.
Produktivitätshack Nr. 5 Tastenkombinationen nutzen
Der letzte Tipp betrifft die Navigation durch deinen Browser. Ich bin ein großer Fan von Tastenkombinationen, da sie einem den Weg mit der Maus ersparen und man die Finger nicht von der Tastatur nehmen muss. Das spart Zeit 🙂
Hier sind ein paar hilfreiche Tastenkombinationen für deine schnelle Browser-Navigation.
- Zum nächsten Tab wechseln (nach rechts) – Strg+Tab (Win), cmd+alt+rechte Pfeiltaste (Mac)
- Zum vorherigen Tab wechseln (nach links) – Strg+Umschalttaste+Tab (Win), cmd+alt+linke Pfeiltaste (Mac)
- Aktives Tab schließen – Strg+W (Win), cmd+W (Mac)
- Neues Tab öffnen – Strg+T (Win), cmd+T (Mac)
- Neues Browserfenster öffnen – Strg+N (Win), cmd+N (Mac)
- Alles in der Address Bar markieren, so dass man direkt eine URL eintippen kann – Strg+L (Win), cmd+L (Mac)
- Die URL in der Address Bar in einem neuen Tab öffnen – Alt+Enter (Win und Mac)
Wie du siehst ist dein Browser mehr als nur das Tor zum Internet. Mit den richtigen Funktionen kannst du im Alltag Zeit sparen und deine bestehenden Plattformen erweitern und individualisieren.
Kanntest du schon alle Tipps für mehr Produktivität in deinem Browser?


Ähnliche Beiträge:
- So erstellst du dein erstes elopage Produkt, das sich von Anfang an gut verkauft.
- Ohne Strukturen und Prozesse wird dein Online-Business nie wachsen
- Warum ich mich für das Projektmanagement-Tool asana entschieden habe und warum du es auch tun solltest
- Online Terminbuchung mit TuCalendi – dsgvo-konform & automatisiert